
Early Story Map
I call my feature roadmap a Story Map and it serves the same purpose but in a user-centered way. The term, "roadmap," seems to focus product or service owners on features rather than the goal being achieved by the end-user. As shown, functional requirements are grouped into packages that combine to realize a solution to a human problem.
This is an early story map that captures the state of the scope, with greater resolution at the start while the rest of the map captures requirements not yet prioritized at a high-level.

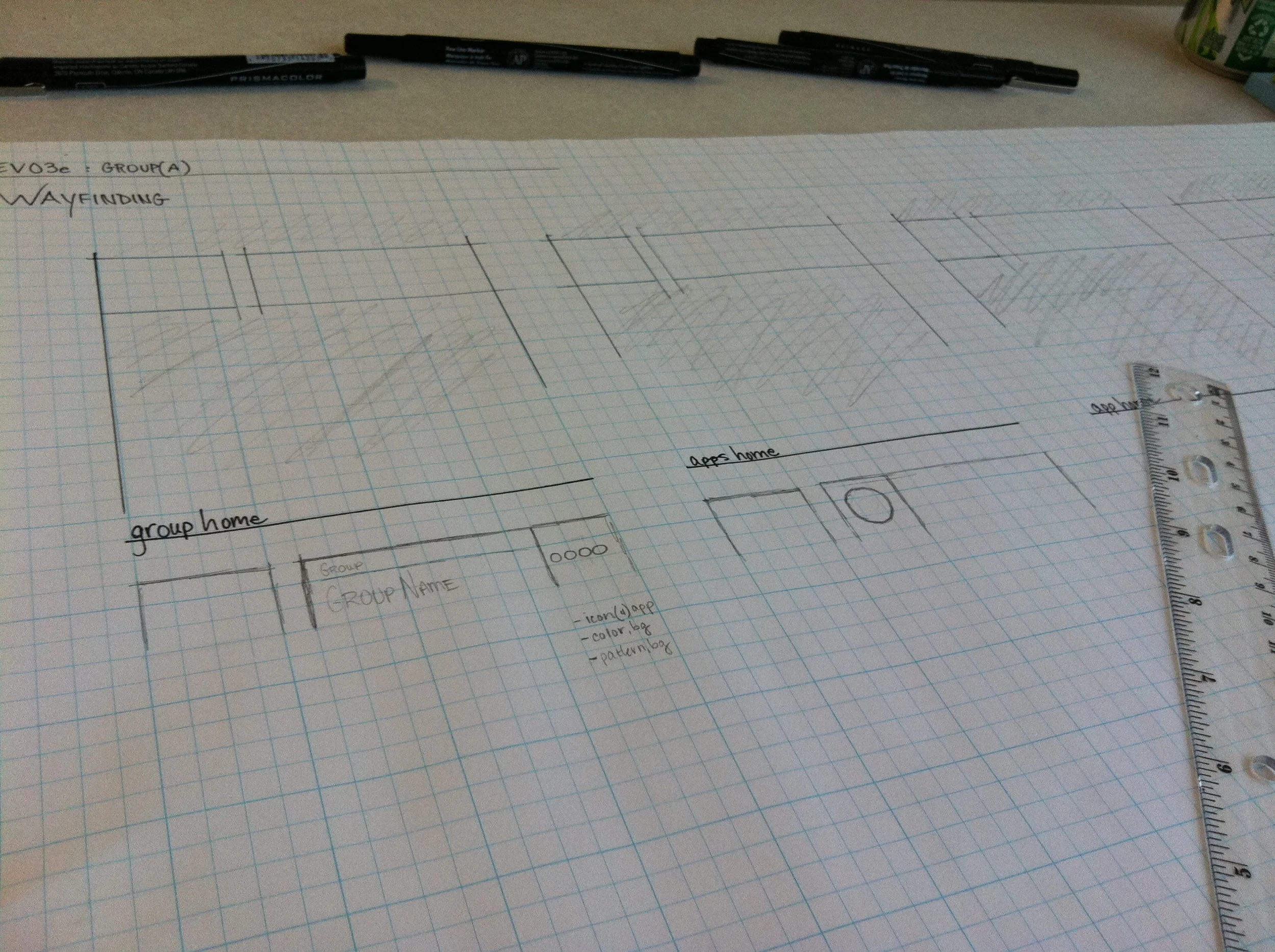
Sketching a Flow
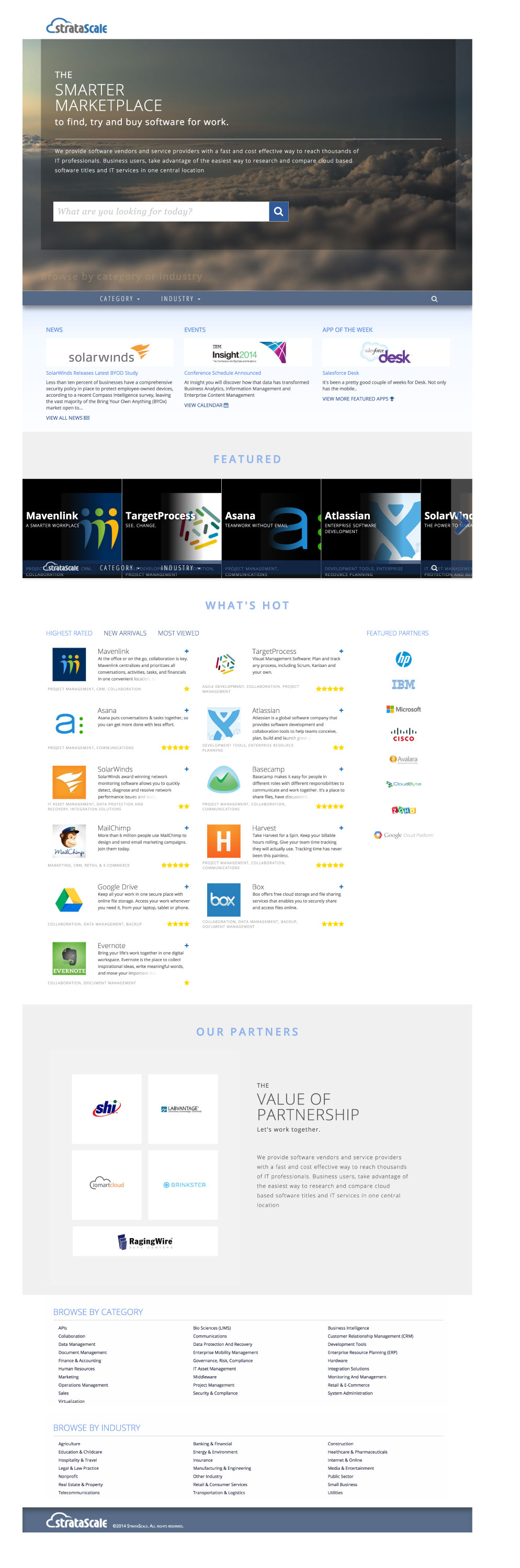
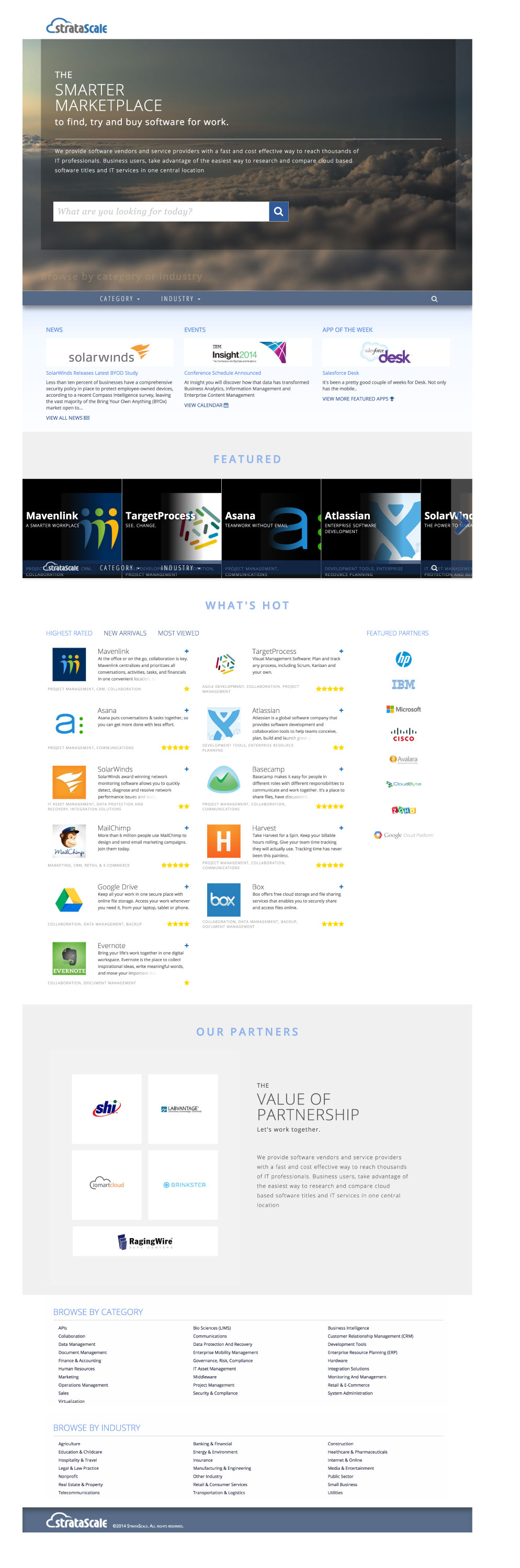
In many ways the StrataScale marketplace concept adopts regular ecommerce interaction patterns. Evenso, I like to extract the information architecture from the scenarios and lay them out into views. It helps me begin to understand the way our persona sequences their information acquisition and gives me a reference point as we either evolve a new framework or adopt and adapt an existing theme.

Detailed Scenario Map
This is the map of all the Scenarios that comprise a Story. 7 scenarios have been identified on this map.

Specification
A formalized design specification was used for the initial story. Scenarios 1 and 2 were cut from the release. Scenarios 7 and 8 required no new UI.
















Creating the future of finding, trying, and buying cloud solutions.